As the world’s leading regions in technology and design, the United States and Europe take very different approaches to website design. Home to Silicon Valley, the US is known for its cutting-edge language combinations and ever-evolving tech stacks – while Europe keeps its traditions of complex back-end coding and timeless aesthetic designs alive. So what sets these two continents apart when it comes to web development? In this blog post, we’ll dive further into this topic and discuss why understanding both sides of website design is an invaluable skill for any aspiring web developer. By exploring each continent’s strengths and weaknesses, we can gain a better perspective on creating beautiful, user-friendly websites that deliver exceptional results across all platforms. Ready to find out more? Read on!
Comparing website design in the USA and Europe
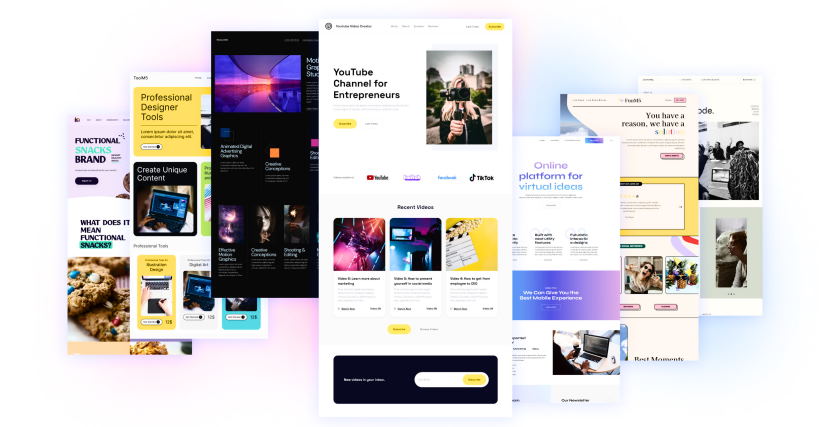
In the United States, modern website designs focus on minimalism and ease of use for visitors. Sites often contain one or two main calls-to-action, making it as easy for visitors to find what they are looking for. In addition, colors are usually kept simple, with whites, greys, and blues dominating the color palette.
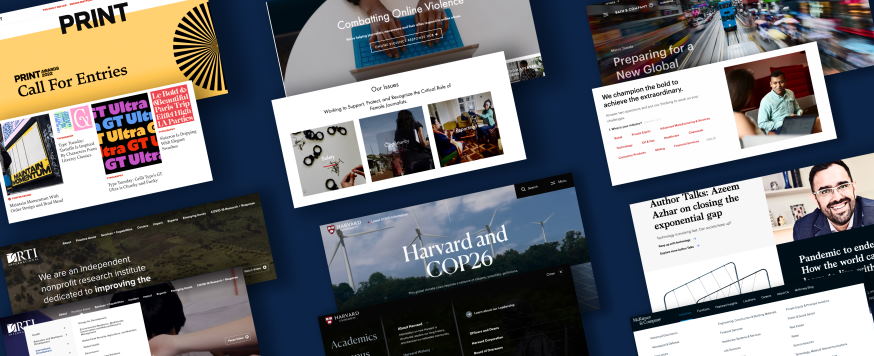
In Europe, web design is heavily influenced by culture and context. For example, in France, designers may opt for more ornate designs with intricate details and large fonts that convey luxury or sophistication. In the UK, colorful palettes with strong typography are popular choices when designing a website. European websites may also feature more interactive elements than their American counterparts, such as scrolling banners, image galleries, and video backgrounds.

When creating a website design for an international audience, it is important to consider the culture of your target market. By considering local preferences, you can ensure that your website resonates with your visitors and helps them find what they are looking for. Additionally, by including multiple language options on your site, you can ensure everyone has access to the same content regardless of location. Ultimately, creating a website design that works across cultures requires careful attention to detail and understanding each region’s needs.
Examining the key differences between website design in the USA and Europe
The most obvious difference is in the use of language: Europeans may prefer more formal language, whereas Americans often favor more colloquial terms. Additionally, cultural differences can determine the appropriate colors for a website design. For example, in Europe, blue and gray may be preferred to symbolize trust and security, while Americans tend to prefer brighter colors, such as yellows and oranges, for greater energy and vibrancy.

In addition to language and color choice, navigation menus differ between European and American websites. American shoppers prefer concise navigation with easy access to product categories while Europeans tend to favor drop-down menus that allow them to explore different aspects of a site before selecting. Furthermore, it is important to consider the way images are used in website design. Americans prefer brighter and more saturated images, whereas European audiences prefer muted colors and more subtle imagery.
Finally, how content is organized on a website can also vary between Europe and America. For example, Europeans often favor minimalist designs with fewer distractions from the main product or service, while American websites often include multiple calls-to-action to encourage visitors to take action. In addition, European people tend to be more focused on quality than quantity when it comes to content, including text and multimedia elements like videos. Ultimately, by understanding these key differences between website design in Europe and the USA, you can create a web product that meets the expectations of both markets.
![The [204] Design Collective](https://www.the204designcollective.com/wp-content/uploads/PIC-LOGO_2.png)